초보 분들을 위해서 약간에 미라지를 눈에서 즐거울수 있는 인터 페이스 조성을 위해 이 글을 씁니다.
이것 저것 설정 하시다 보면 절대 가벼운 프로그램이 아닙니다.
가볍게 경량화를 위해서 사용 하시는 분들은 읽을 실 필요가 없으십니다
그리고 저보다 더 잘 아시는 분들도 계시기야 하겠지만
처음 wisbar advance를 접하고 관련 게시글을 찾으려 해도 너무 단편적으로 되있어서
이렇게 글을 씁니다.
부족한점 있더라도 감안 하시고 읽어 주세요
다음 계획중인 글은
* wisbar advance v3.xx 기본 지식
* 상단 시작 메뉴 바꾸기 아이콘 꾸미기 >> http://cafe.naver.com/bjphone/601021
* 시작메뉴 정리 꾸미기 >> http://cafe.naver.com/bjphone/604108
* 하단 메뉴 꾸미기
* 실행 어플 상하단 어플 꾸미기
* 버튼 꾸미기 (레디오 버튼. 체크박스)
* 테스크 메뉴 꾸미기
1. wisbar advance 이건 모 하는 프로그램이지?
미라지 구입 한지 2달이 조금 넘은것 같습니다.
이런 저런 어플도 깔아 보고 쉘 이란 쉘은 거의 다 깔아 보고,,
하지만 쉘 프로그램들이 기본적인 큰 틀인 인터 페이스를 바꿔 주긴 하는데,,
조금 디테일한 부분 까지 본인 입맛에 맞게 바꿔 주질 못하더군요.
계속 먼가 아쉽다~~~ 했는데 wisbar advance << 이 프로그램을 알게 됬습니다.
처음엔 그냥 상단 바 형태만 바꿔 주는 프로그램으로 알았는데 ,, 거의 WM6.1의 인터페이스 모양을 건들수 있게 해 주더군요.
물론 wisbar advance의 기능을 레지스트리변경과 이미지 수정으로 가능 하긴 하지만
전 그런 지식이 없습니다 ㅎㅎ
더군다나 레지스트리 한번 잘못 건드려 놓으면,, 대책 없죠.
그걸 해결해 주는 프로그램이 wisbar advance << 이넘 이더군요.
강좌 형식을 띄긴 하지만,, 제가 wisbar advance의 모든 기능을 다 알지는 못합니다.. ;;;;;;;;;
wisbar advance의 홈페이지에서 제가 필요한 부분만 스크렙하고 안되는 영어 해석해서 이 기능은 꼭 알아야 한다고 생각한 것만 알고 있는 터라. 모든 인터 페이스를 다 설명 하진 안습니다. 참고하세요
2. wisbar advance 의 페미리들
1. wisbar advance Desktop
2. wisbar advance 3
3. wisbar advance lite
이렇게 세가지가 있는데요.
1번은 쉘 프로그램입니다. 전반적인 모든 인터페이스를 관리하죠.
2번은 시작 바 하단바 버튼 테스크 메뉴등등 새새한 인터페이스를 만들어 줍니다. << 제가 설명 드리고자 하는 프로그램
3번은 2번의 라이트 버젼이라고 보심 됩니다. 2번 보다 한정적이긴 하지만 필요한 편의 기능은 다 있습니다.
이걸 설명 드리는 이유는 이 세가지 프로그램이 다 같다고 생각 하시는 분들이 계시거나 아니면 차이점을 모르시더군요.
마치 아도비 프로그램에서 포토샾과 일러스트를 같다고 생각 하시는 분이 있는것 처럼요
3. wisbar advance 시작 전에 꼭 알아야 할 상황 (웹에서 쓰이는 이미지들)
웹에서 쓰이는 이미지들의 포멧이 너무나도 만습니다. jpg gif png bmp 등등
특성이 모두 다 다릅니다. 이걸 알고 싶으시다면,, 포탈 싸이트에서 검색 하시고
저는 몇가지 wisbar advance에서 쓰이는 이미지만 설명 드리겠습니다.
1. jpg
이넘은 알파 값을 못갖습니다.
(헛 알파값이 모야.. 하시는 분들은 다음 png 파일 에서 설명을 드리고...)
다른 이미지 값보다 훨씬 훨씬 날씬합니다.
똑같은 색상 값과 크기를 갖더라도 이미지 크기가 작습니다.
그래서 웹 페이지 에서 이넘을 많이 사용 하죠 . 하지만 알파 값이 없어서 좀 한정적입니다.
웹에서 빠른 로딩을 위해서 이넘을 많이들 사용 하죠.
2.png
이넘은 알파 값을 갖습니다.
알파란 몰까요?
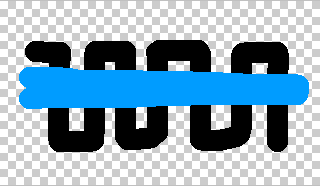
아래 그림이 있습니다
포토샆에서 레이어로 2가지 그림을 겹쳐 놓은 것입니다

검정 라인에 파잘 줄이 가 있죠?
하지만 아래 그림 처럼 파란 줄이 움직여도 아래 깔려 있는 검정색 줄이 보입니다.

이것이 알파값입니다.
다시 말해서 화면에 색상 값을 갖지 안는 빈공간이 투명하게 나타나게 됩니다.
밑에 그림이 위에 그림의 움직임과는 상관없이 그대로 표현 됩니다.
하지만 jpg는 (이 빈 공간을 색상값 없음 = 흰색) << 이라는 공식으로 적용 되기때문에 빈공간은 모두 흰색으로 표현 됩니다.
미라지에서 아이콘을 만들었는데 바탕 화면이 중간 중간 보여야 한다면 이 알파 값을 줘야 하는데 jpg는 이를 해결 하지 못하므로
대부분의 아이콘들이 png로 만들어진 것입니다.
jpg에 비해서 무겁긴 하지만 그 여타 이미지에 비하면 가벼운 편이라.
3. gif
이넘은 기본 성격이 jpg와 같고 크기도 jpg보다 크지만 많이 사용 합니다.
이유는 이넘은 레이어가 살아 있습니다. 보통 웹 이미지 들은 경량화를 위해 포토샾에서 편집 후 저장 하게 되면 레이어를 병합해서 용량을 줄이는 반면 이넘은 자체 코드로 레이어를 갖고 저장 됩니다.
여기서 궁금한 점은 왜 용량이 크게 레이어를 갖을까요?
그 이유는 에니메이션 때문입니다. 1번 레이어 부터 10번 레이어 까지 있다고 가정 했을때 1번부터 10번까지 사용자가 설정한 값으로 한 레이어씩 움직여서 보여 줍니다.
동영상은 아니지만 동영상 처럼 보이게 되는 거죠.
대표적인게 미라지를 켜시면 sk 사용자들은 시작화면에서 T로고가 뜨죠? 그것입니다.
윤부장님이 만들어 주신 이미지 입니다
http://cafe.naver.com/bjphone/543196 << 참조
3.bmp
이넘은 설명 안합니다. 그냥 그림판 이미지 라고 생각하세요 쓰임새가 없음니다.
미라지에서 쓰이긴 하지만 너무 색상이 제한 적이고 무겁고 여러가지로 안 좋기때문에,,,
4.기타 이미지들
많은 확장자를 갖는 이미지 들이 있습니다.
위에 설명한 이미지들이 아니면 거의 대부분 편집용 이미지라고 생각 하시면 됩니다 (예 .. psd ai 등등)
5. 그리고 픽셀이란
웹이고 미라지고 픽셀이라는 개념이 매우 중요 합니다.
이미지에는 벡터 이미지와 비트맵 이미지로 나뉩니다.
벡터는 CAD나 3D 그리고 일러스트 레이터 의 이미지를 벡터이미지라 합니다
우리가 쓰는 이미지는 비트맵 이미지 입니다. 중요합니다
1픽셀이란 점 하나 입니다.
iphone Today나 Ul의 상하단 폭 spb Diary등등 모든 크기를 나타 낼때 이 픽셀 개념으로 크기를 나누기 때문입니다.
예를 들어 많이 쓰시는 iphone today 에서 아이콘 크기를 보통 50으로 잡으시지요?
이 50이 50픽셀이라는 뜻입니다.
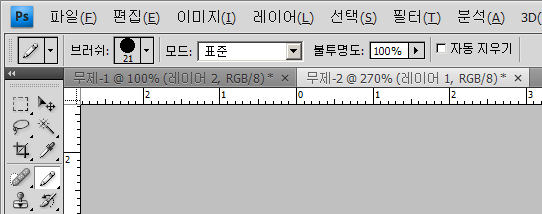
다시 말해 1픽셀이란 ? 포토샆에서 툴 연필로 놓고 팬 굵기를 1로 놨을때 크기 입니다 아래 사진 참조

이 그림은 툴 연필 굵기 21(21이란 한번 찍으면 21픽셀 넓이로 동그랗게 찍는단 소리죠)
픽셀을 설명 드리는 이유는 wisbar advance에서도 마진이라던가 폭 넓이를 지정 할때 숫자를 기입 하는데
크기에 대한 개념이 픽셀이라는 걸 모르시면 크기를 알수가 없어서 입니다
미라지에서 320x320이라 하죠?
가로 320점과 세로 320이라는 소리죠.
그러므로 미라지에서 총 점의 수는 102,400개 이죠. (점으로 찍으면요 ㅎㅎ)
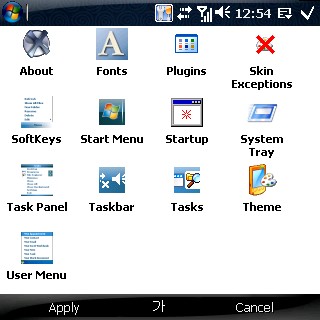
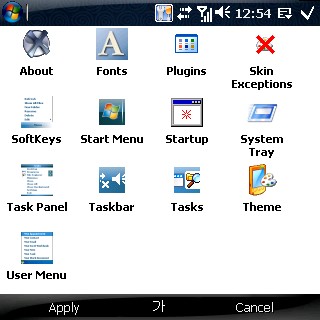
4. wisbar advance 3 의 기본 메뉴

기본 메뉴 입니다
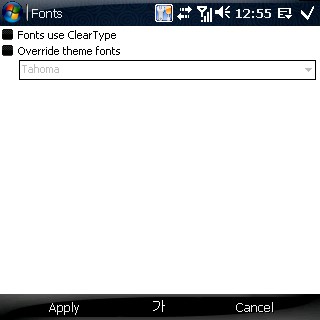
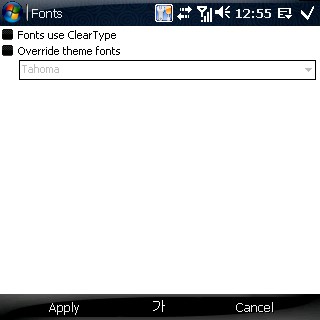
Fonts

꼭 필요 한것만 설명 드립니다.
폰트 > 말그래도 폰트 설정 입니다. 클리어 타입이나 폰트 설정합니다
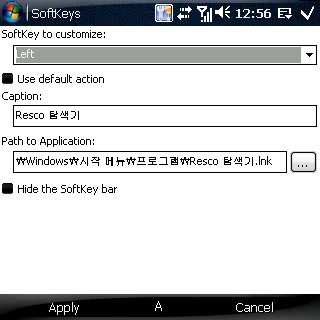
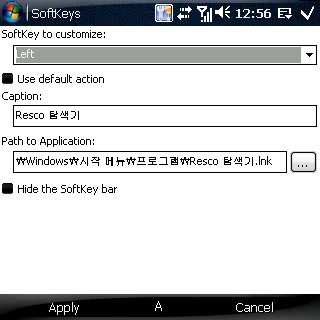
softkeys

좌우 소프트 설정이나 하단바 숨김 기능을 설정 합니다.
하지만 전 이걸 사용 안합니다.
설정에서 바꿔 주거나
nuenobar를 사용 합니다.
이유는 뭇지 마세요. 제 체감상 그게 더 좋다고 느꼈을 뿐입니다.
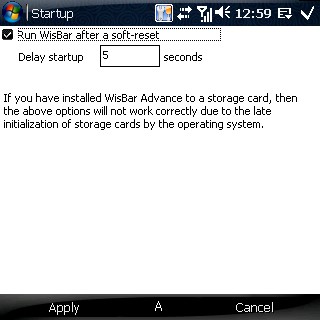
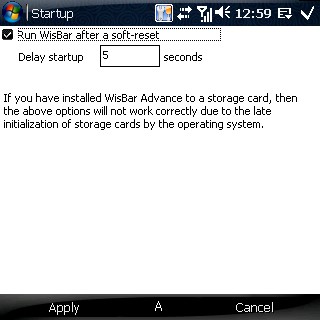
Startup

미라지 부팅후 얼마있다가 실행할지 설정 하는 화면 입니다
나머지 아이콘은 두드려 보시면 대충 아실 겁니다.
많은 아이콘 중에 제가 설명 드리고자 하는 Theme 이 있습니다.
대부분의 기능 들이 여기에서 설정 되어 집니다.
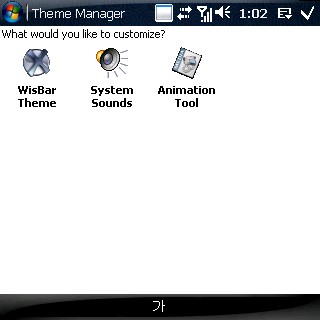
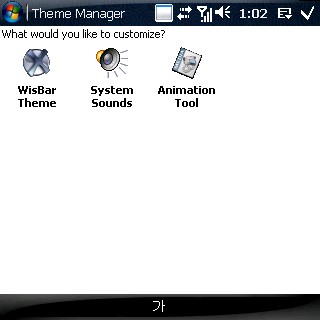
Theme

요기에서 wisbar Theme만 설명 드리겠습니다
System Sound 는 클릭이나 작동시 소리 설정 입니다 < 전 사용 하지 않습니다. 너무 무거워 져요
Animation Tool 상단 바에서 에니메이션 설정 하는 겁니다. 이넘도 별로 사용 하지 않습니다
에니메이션은 시작 메뉴를 누르면 시작 메뉴가 없어 졌다 나왔다 한다 던가 빙글 빙글 돌아 간다던가
벳데리 아이콘이 전원을 연결 하면 올라갔다 내려갔다
각종 어플이 활성화 되면 움직이는 기능을 설정 하지만,,
위에 설명 만으로도 무거워 보일것 같죠? ㅎㅎ
wisbar advance 3 자체가 가벼운 프로그램이 아니기 때문에 이런것 까지 하기엔 부팅이 너무 느려지고 사용중 얼음 현상이 발생 해서 전 사용 하지 안습니다.
이 글에서는 테마 불러 들이는 것 까지만 해보겠습니다.
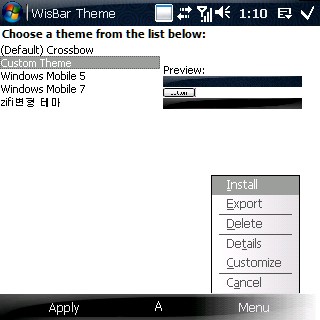
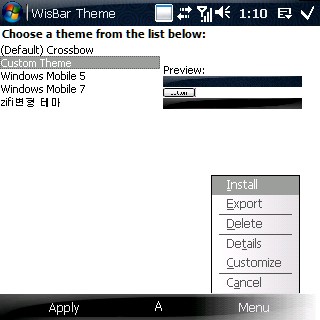
Wisbar Theme 으로 들어가시면

그림 처럼 나옵니다
하단 메뉴에서
Install - 저장 되어진 테마를 불러 들이는 기능 입니다.
Export - 지금 만들어진 내용의 테마를 저장 하는 기능입니다.
Delet ,,, Datail은 아실 것이고
Customize - 다음 게시글에 설명 드리겠습니다.
cancel - 말그대로 캔슬
여기서 주의 하실 점은 Export에서 파일을 저장 하셨다고 이미지 파일 까지 저장 되어 지지 안습니다
이미지 폴더를 만드시고 그 폴더도 잘 보관 해 두셔야 롬업이나 다시 셋팅시 테마가 적용 되니 주의 하세요
오늘은 여기까지 입니다.
다음 계획중인 글은
* 상단 시작 메뉴 바꾸기 아이콘 꾸미기
* 시작메뉴 정리 꾸미기
* 하단 메뉴 꾸미기
* 실행 어플 상하단 어플 꾸미기
* 버튼 꾸미기 (레디오 버튼. 체크박스)
* 테스크 메뉴 꾸미기
글이 완성되면 해당 게시글 링크를 걸겠습니다